next-sitemapでサイトマップ作成してGoogle Search Consoleに追加するまでの手順まとめ
目次
next-sitemapを導入したらいろいろつまずいたとこあったから手順と一緒にまとめとくね!
ねくすとさいとまっぷ?なんだあ!?
この記事はnext-sitemapを使ってサイトマップを作成し、Google Search Consoleに追加してサイトを登録するまでの手順を順を追って解説していきます!
next-sitemapとは?
next-sitemapとはNext.jsのプロジェクトにおいて、XMLサイトマップ(sitemap.xml)を簡単に作成できるパッケージです。
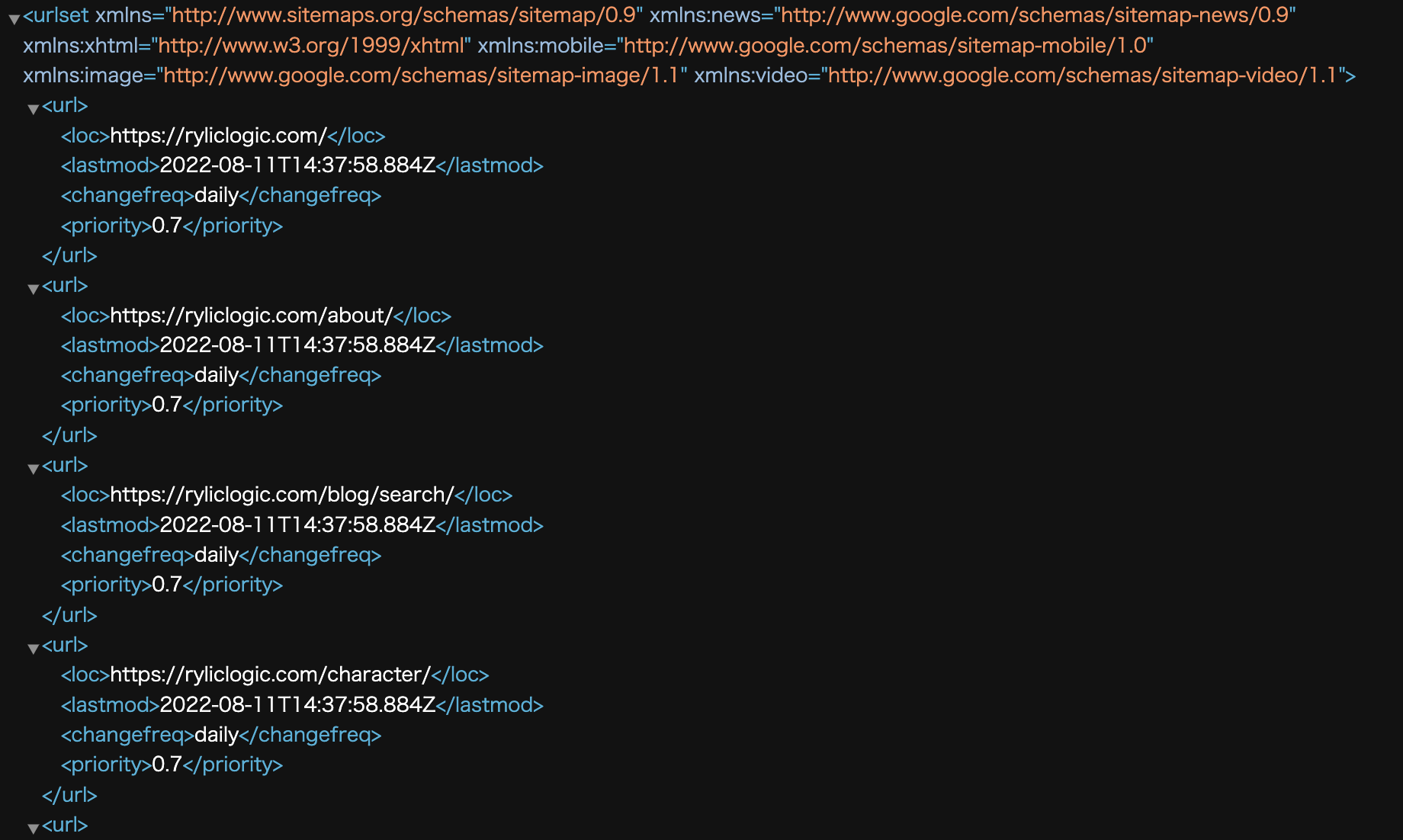
当サイト(RylicLogic.com)のサイトマップもこのnext-sitemapを用いて作られており、以下のsitemap.xmlが自動でビルド時に作成されています。
XMLサイトマップとは?
サイト全体のページ構成を地図のようにわかりやすくリスト形式で記述したもののことで、検索エンジンにサイト内容を効率良く伝える役割を担っています。
XMLサイトマップを用意すると、クローラビリティが向上してSEO効果が高まるとされています。
next-sitemapの導入手順
手順① next-sitemapのインストール
プロジェクトトップに移動して、以下のコマンドでインストールします。
npm install --save-dev next-sitemap手順② next-sitemapの設定ファイルの作成
プロジェクトフォルダ以下に設定ファイル(sitemap.config.js)を作成します。
// sitemap.config.js
module.exports = {
siteUrl: "https://ryliclogic.com/",
generateRobotsTxt: true,
exclude: ["/404"],
generateIndexSitemap: false,
outDir: "./public",
};
それぞれのオプションの意味と何を書けばいいかは以下の通りです。
siteUrl: サイトのトップページのURLを記述します。
generateRobotsTxt: robots.txt(特定ページへのクローラー巡回を制御するファイルのこと)を作成するかの設定です。これをtrueにした場合、特にクローラー巡回を制限しないrobots.txtが作成されます。
exclude: sitemap.xmlの一覧から除外する相対パスの配列を記述します。
generateIndexSitemap: インデックスサイトマップを生成しないようにするオプション。後述しますが、個人サイトや規模が大きくないサイトはfalseにするのが推奨されます。
outDir: sitemap.xmlの出力先を記述します。Next.jsプロジェクトをVerselなどにデプロイする場合は、sitemap.xmlファイルはpublicフォルダに含めることで静的にページを生成することができるので、publicフォルダに出力します。
その他のオプションについてはnext-sitemapの公式ページに詳しく書いてあるので参照してください。
手順③ package.jsonにビルドコマンドを追加
package.jsonにビルドコマンドを追加記述して、ビルド時にsitemap.xmlを作成するようにします。
ここの書き方はNext.jsのバージョンによって書き方が変わっており、古い情報を参考にしてもうまくいかないので注意が必要です。
Next.jsプロジェクトをVerselなどにデプロイする場合、Next.jsのバージョン12現在では
// package.json
"build": "next build",
"postbuild": "next-sitemap --config sitemap.config.js",
のようにすると無事サイトマップが作成されます。
手順④ デプロイ
ここまでできたら、サイトをVerselなどに普段通りデプロイします。
するとsitemap.xmlが作成されて、(プロジェクトのサイトドメイン)/sitemap.xmlページにアクセスできるようになります。
手順⑤ Google Search Consoleにサイトマップを登録
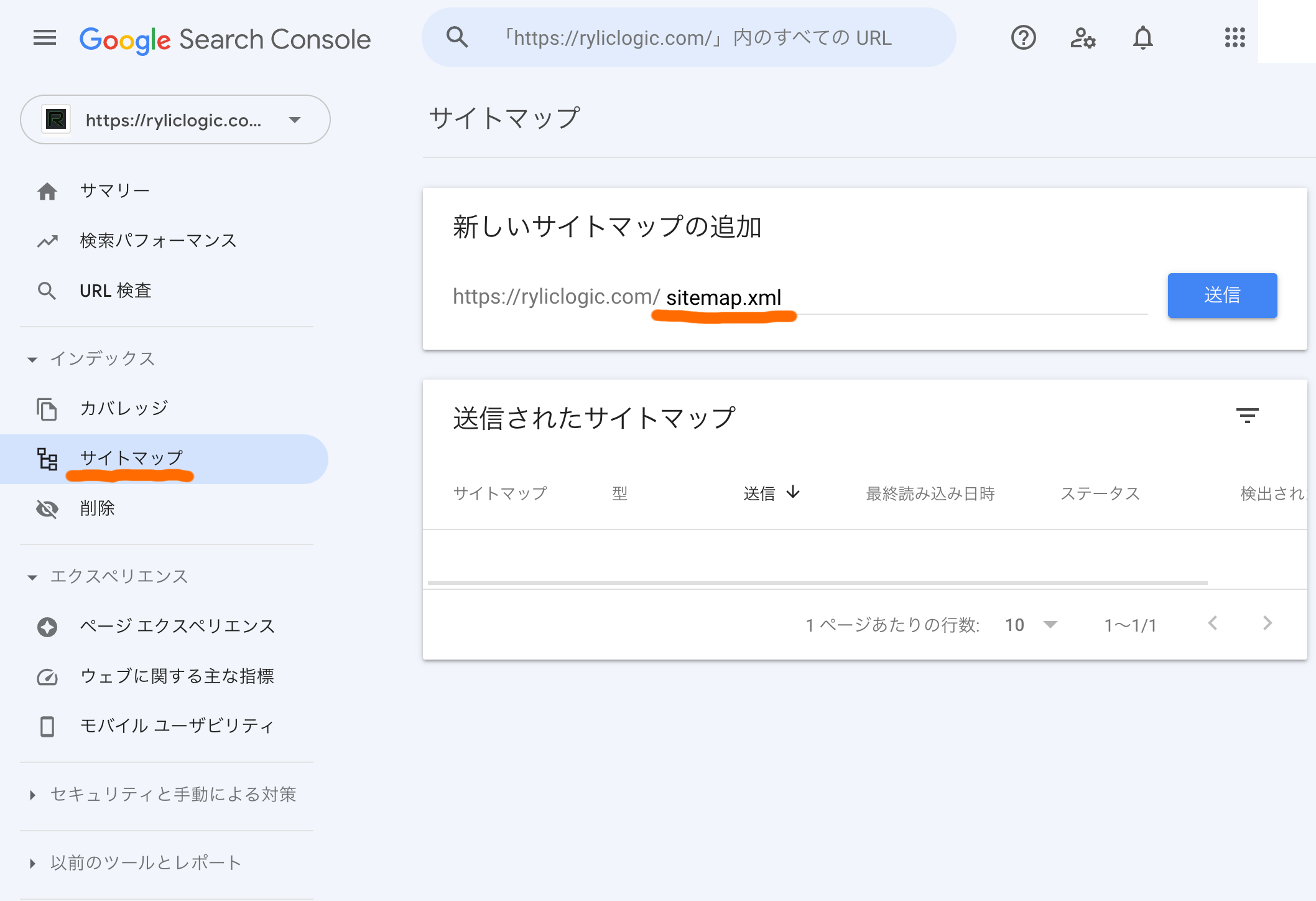
ブラウザからGoogle Search Consoleにアクセスして、左側のメニューからサイトマップをクリックします。
右側に表示される新しいサイトマップの追加のところに「sitemap.xml」と入力します。
これで無事登録されて完了となります。
ここまでおつかれしゃまだよ〜!
設定ファイルのgenerateIndexSitemapオプションについて
先述のsitemap.config.jsファイルに記述したgenerateIndexSitemapオプションについて解説します。
現在next-sitemap v2.x以降では、generateIndexSitemapオプションを記述せずにデフォルトのままにするとsitemap.xmlはインデックスサイトマップとなり、実際のページのURLが含まれているサブサイトマップ(sitemap-0.xmlなど)がさらに作成されることになります。
つまりsitemap.xmlに各ページのURLがリスト形式で記述されるのではなく、サブサイトマップに各ページのURLのリストが記述されてsitemap.xmlはそのサブサイトマップの目次のようなものになるということです。
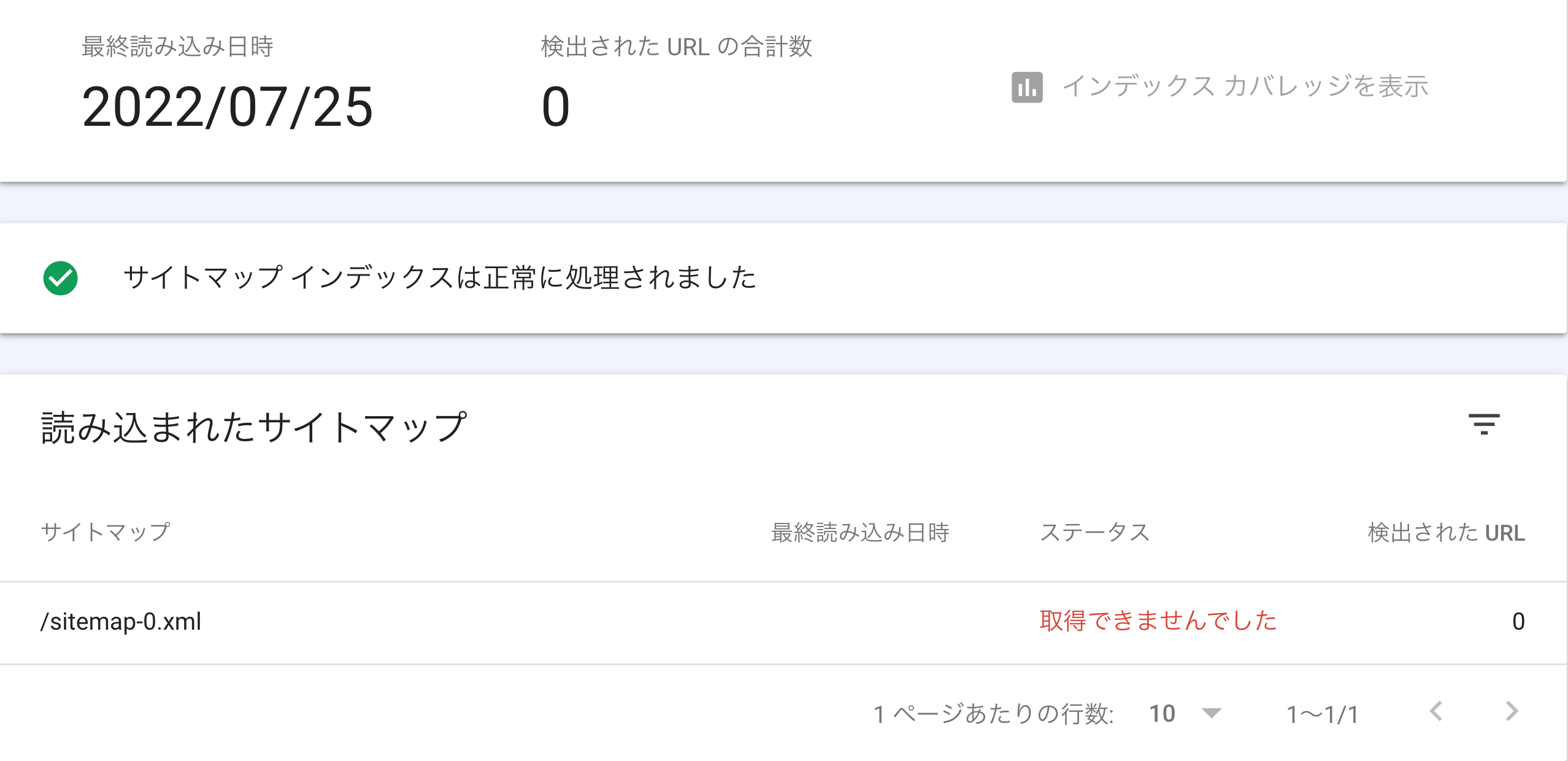
それ自体は問題ないのですが、実際サーチコンソールにはsitemap.xmlは読み込まれるけど、sitemap-0.xmlといったサブサイトマップが読み込まれない問題が発生します。
調査したところ、これはサーチコンソール側のバグの可能性があり、名前にハイフンが入っているサイトマップは正しく読み込まれないようなのでハイフンのついてない名前にすればこの問題は回避できそうです。
そこでsitemap.config.jsでインデックスサイトマップを生成しないようにするオプションがあるので、それを設定してサイトマップをsitemap.xmlの1ファイルだけにすれば解決できます。
それがgenerateIndexSitemapオプションで、これをfalseにする必要があります。
// sitemap.config.js
generateIndexSitemap: false,
こうすることで無事サイトマップが読み込まれるようになります。
当サイトのような小規模なサイトではサブサイトマップは生成する必要があまりないので、この方法が適切でした。
おわりに
next-sitemapを導入するまでつまづく部分が多々ありましたが、普通に実装するより簡単にサイトマップを追加できました!
本記事がnext-sitemap導入の手助けになれれば幸いです✨