microCMSで記事を公開した時に、Verselに自動でデプロイさせる手順まとめ
目次
はじめに
microCMSで記事を作成して公開 → Verselの画面に行ってデプロイっていう手順だといちいちめんどくさいですよね😖
そこで記事公開と同時にデプロイされるようにあらかじめ設定しておくと便利なので、その手順をまとめておきます!
自動デプロイさせる手順
手順① Verselでの操作
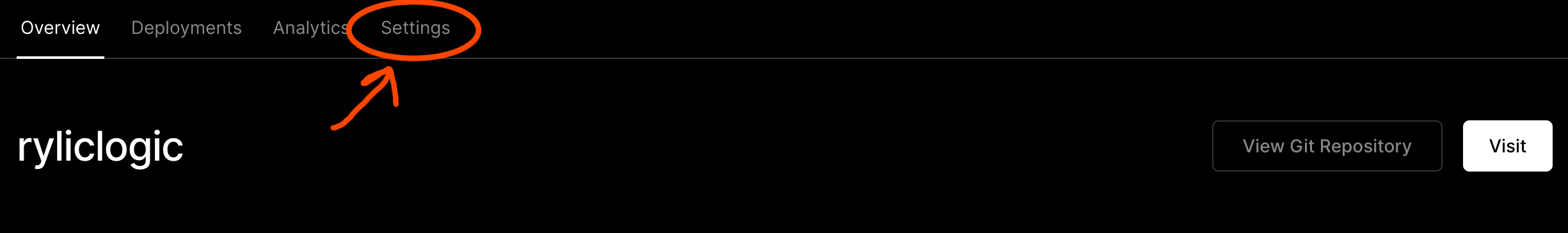
まずVersel上で設定したいプロジェクトの画面を開き、画面上の「Settings」をクリックして設定画面を開きます。
次に数ある設定項目の一覧の中から「Git」をクリックします。
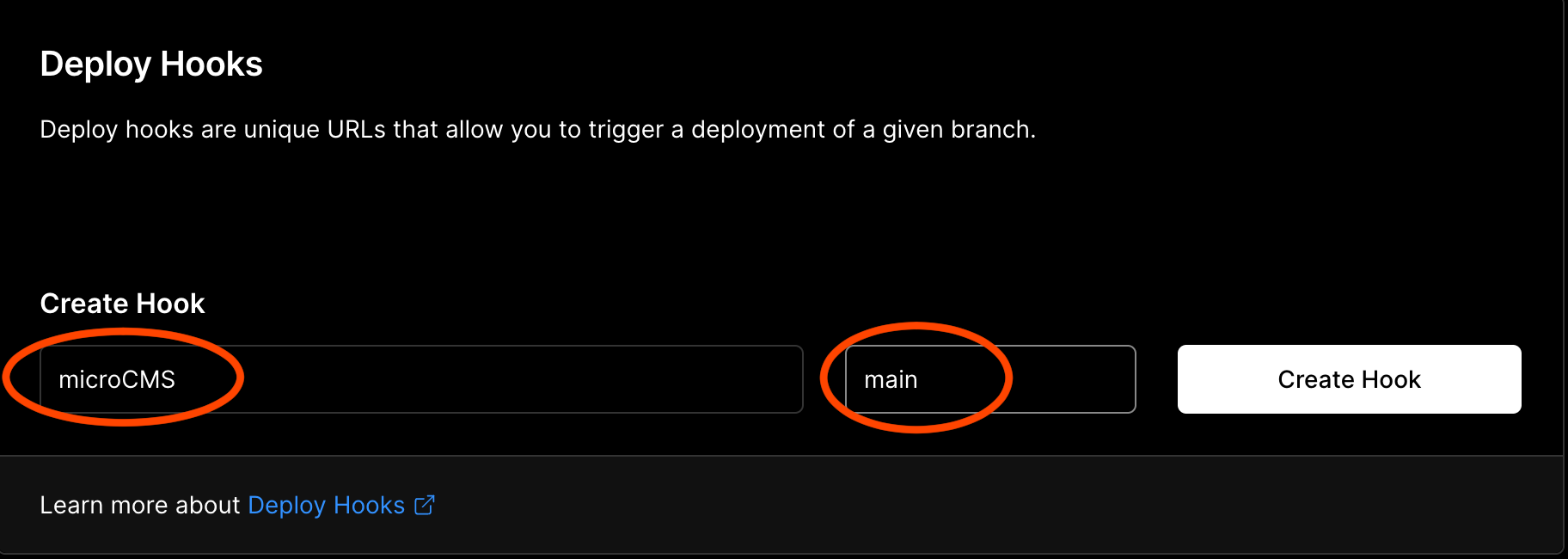
そしてDeploy Hooksの項目までスクロールして、Create Hookの項目にmicroCMS、main(デプロイされるブランチ名)をそれぞれ入力して、Create Hookボタンを押します。
最後に生成されたアドレスをコピーしてVersel上の操作は終了です!
手順② microCMSでの操作
microCMS上で、プロジェクトの画面を開き、公開した時に自動デプロイされるよう設定したいコンテンツ(API)を選択します。
次にAPI設定画面を開き、API設定の項目からWebhookを選択します。
次に追加ボタンを押して、サービスの選択画面でカスタムフックを選びます。
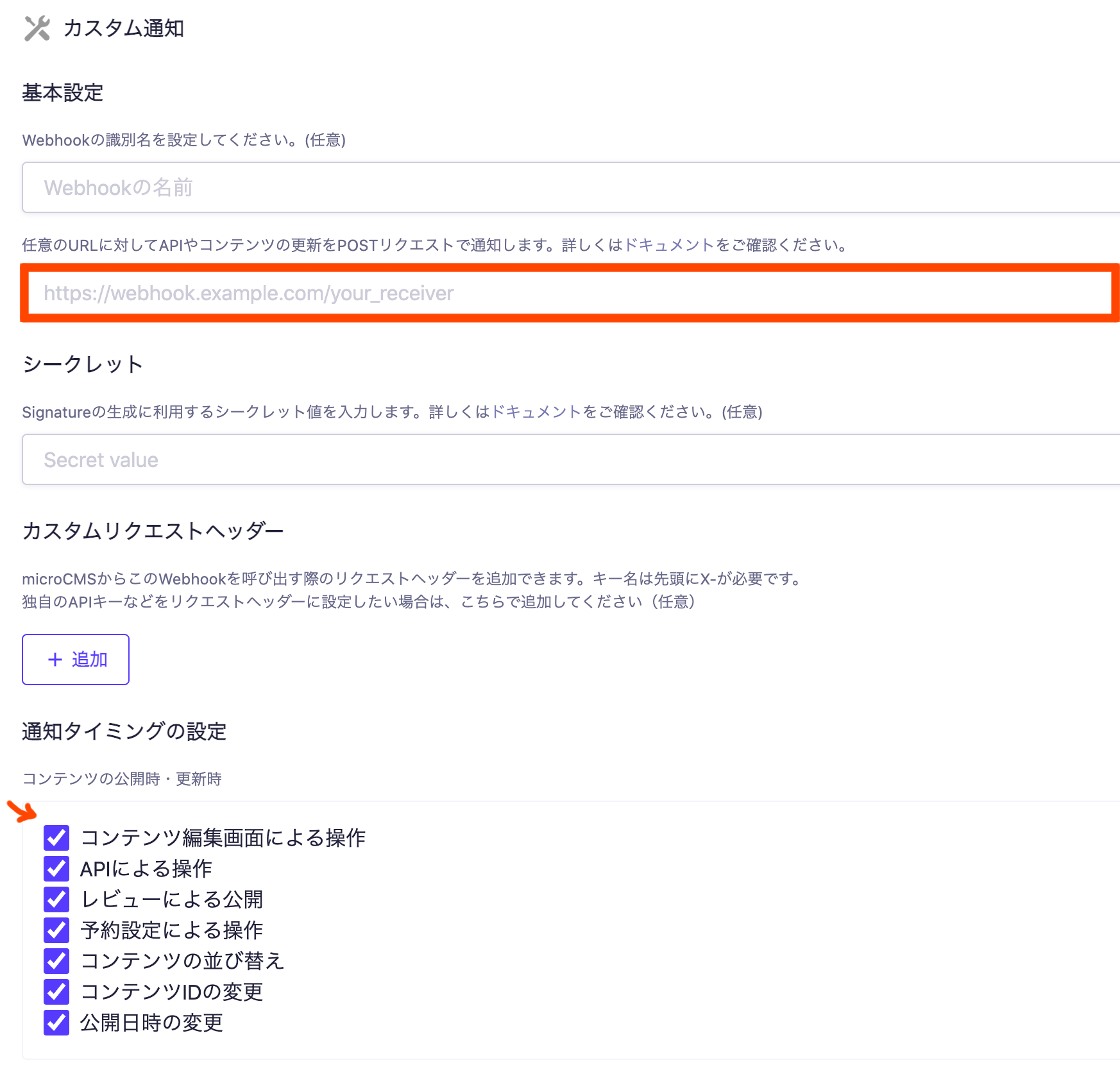
すると以下の画面が表示されるので、画像の赤枠で囲んだ部分に先ほどVersel上でコピーしたURLを貼り付けます。
下の通知タイミングの設定でどの操作によって自動でデプロイさせるかを選択できるので自分好みに選択してください。
その他の部分は特に入力しなくても大丈夫です。
これで手順で記事を公開した時に、Verselで自動デプロイされるようになりました!
こんな感じで設定はすぐできるよ!
意外とかんたんだね!